- Your cart is empty Browse Shop
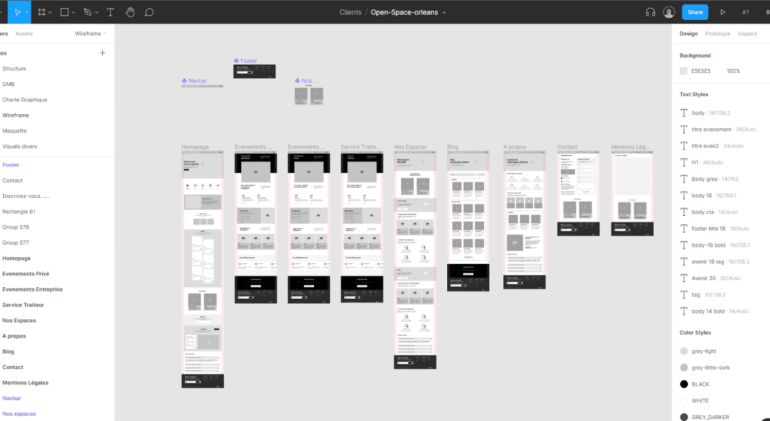
Web Design From Figma

In today’s digital landscape, a strong online presence is essential for any business aiming to succeed. At Web Synergy, we harness the power of Figma, a cutting-edge design tool, to create stunning and functional web designs that captivate and engage users. Figma’s collaborative nature allows us to work closely with clients in real-time, making it easy to capture their vision and turn it into a visually appealing, user-centric website. Whether you’re looking to launch a new brand or refresh an existing site, our Figma-based design process ensures a seamless journey from concept to completion.
Our Approach to Web Design with Figma Our team of experienced designers at Web Synergy leverages Figma to streamline the design process, enhancing both creativity and efficiency. We begin by understanding your brand’s values, audience, and goals, which helps us tailor the design to meet your specific needs. With Figma’s advanced features, we can create interactive prototypes, conduct testing, and gather feedback, all in a centralized platform, ensuring that every aspect of the design aligns with your objectives.
Incorporating user experience (UX) and user interface (UI) best practices, our designs prioritize functionality, responsiveness, and aesthetic appeal. We understand that a well-designed website should not only look good but also provide a seamless experience that guides users effortlessly through the content. Figma’s cloud-based environment allows for easy updates and adjustments, meaning that as your business grows and evolves, so can your website.

Benefits of Using Figma for Web Design
Real-Time Collaboration
Figma’s real-time collaboration capabilities allow our team to work with you and your stakeholders simultaneously. This feature ensures that feedback is implemented immediately, streamlining the process and eliminating communication delays.User-Friendly Prototyping
With Figma’s interactive prototyping, we can create clickable mockups that simulate the user experience. This allows you to experience the design firsthand, make informed decisions, and catch potential issues early in the development process.Centralized Feedback
Figma’s commenting feature enables us to gather feedback directly on design elements. This not only saves time but also maintains a clear communication trail, ensuring that all suggestions are considered and incorporated efficiently.Design Consistency with Components and Styles
Figma enables us to maintain consistency across your website by using reusable components and design styles. This ensures a cohesive and professional look, reinforcing your brand identity throughout the site.Efficient Developer Handoff
Figma simplifies the handoff process by providing developers with exact measurements, assets, and CSS code. This reduces the margin for error, allowing for a smooth transition from design to development and accelerating the launch process.
Why Choose Web Synergy for Figma-Based Web Design?
Our expertise in Figma-based web design ensures a final product that is as visually striking as it is user-friendly. We’re committed to delivering high-quality web designs that reflect your brand’s unique voice and resonate with your audience. At Web Synergy, we believe that a successful website should be an extension of your brand’s personality, and our Figma design process allows us to bring that personality to life.